Отнятие/прибавление баллов пользователям очень простое (1 клик).
Вы выполняете услугу, переходите по ссылке, делаете 1 клик и все, готово. Баллы у пользователя отнялись/прибавились.
Требования:
Заходим в модуль Блог » Настройки модуля.
В Виде материалов блога меняем все на: Code
<span class="ballEdit"><span class="plus">$OTHER1$</span><span class="minus">$OTHER2$</span><span class="log">$MESSAGE$</span></span>$MODER_PANEL$
$OTHER1$ и $OTHER2$ - можно поменять на свои.
Страница архива материалов блогa, меняем $BODY$ на:
Code
<div id="bFast">$BODY$</div>
Персональная страница пользователя перед вставляем:
Code
<script type="text/javascript">balli = {table: function(all) {var
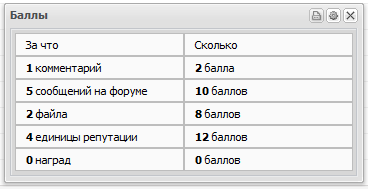
В этом же шаблоне, в нужное место, где хотите видеть надпись "Баллы пользователя" вставляем:
Code
<div class="udtb"><div class="udtlb">Баллы
И в head этого же шаблона вписываем:
Code
<style type="text/css">.gold1 {text-align:left;padding:3px;}
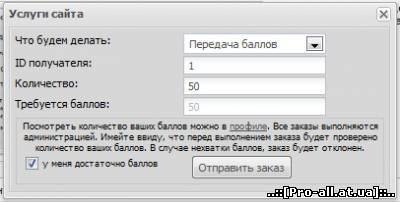
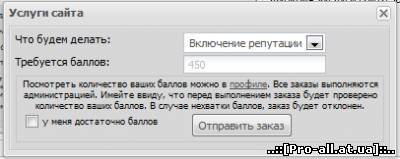
В нужное место вставляем скрипт Услуг с надписью "Услуги сайта":
Code
<style type="text/css">.ulb{text-align:left; margin: 2px;}
[ ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА ФАЙЛ [ Скрыть ссылки
Жаловаться на материал
Гость Чтобы скачать "Скрипт набора баллов для сайтов ucoz (новый) ", нужно кликнуть по рекламе.Если у вас не отображается реклама то у вас стоит плагин антиреклама! Решение проблемы: 1. Выключить плагин иле Зайти как пользователь.
Администор ресурса не имеет представления кто автор файла!
И если вы автор и вам не нравица что здесь размещен ваш файл то вы
имеете право написать админу!









![[Сказать Спасибо]](http://pro-all.at.ua/img/thumbnail.jpg)
