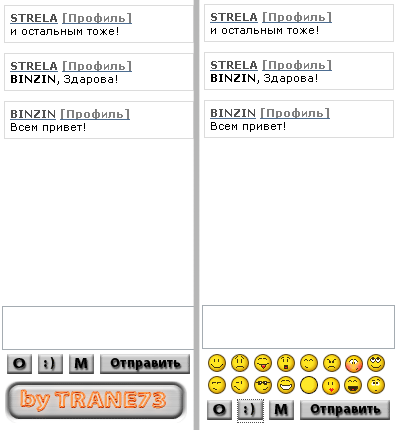
Давно давно, когда я еще делал сайт Вконтре.ру, сделал для него вот такой мини-чат. На самом деле всё просто и со вкусом. Кому надо, забирайте!
Сам вид материалов:
Code
<span style="margin-left:7px;"> $NAME$ , ';return false;" title="[$DATE$ в $TIME$]"><b style="color:#505050;"> $NAME$</b></a> <a href="/index/8-$USER_ID$" target="_parent"><u><b style="color:#808080;">[Профиль]</b></u></a><br>$MESSAGE$</div></div>
Форма добавления сообщения: Code
<div align="center"><a href="$LOGIN_LINK$"><fieldset><legend>Авторизирутесь!!!!</legend>Для добавления необходима авторизация</fieldset></a>Доступ запрещен</div>
Не забудьте скачать архив с картинками и залить их в папку сhat.
[ ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА ФАЙЛ [ Скрыть ссылки
Жаловаться на материал
Гость Чтобы скачать "Вид миничата как Вконтре ", нужно кликнуть по рекламе.Если у вас не отображается реклама то у вас стоит плагин антиреклама! Решение проблемы: 1. Выключить плагин иле Зайти как пользователь.
Администор ресурса не имеет представления кто автор файла!
И если вы автор и вам не нравица что здесь размещен ваш файл то вы
имеете право написать админу!






![[Сказать Спасибо]](http://pro-all.at.ua/img/thumbnail.jpg)
